[Stinger5]サイドバーの見出しにアイコンを入れる
2015/05/31

今回はStinger5のサイドバーのh4見出しの頭にアイコンを入れましたのでその時の備忘録です。
初期設定では文字だけでシンプルな印象だったので色つきのアイコンを入れてみました。
画像を使わないアイコンフォントを使用していますので、読み込みも重くなりません。
今回は下記のサイト様を参考にさせていただきました。ありがとうございます。
スポンサーリンク
アイコンの取得
FontAwesomeのサイトから右上の「Icons」を選択し、ここから気に入ったアイコンを探します。

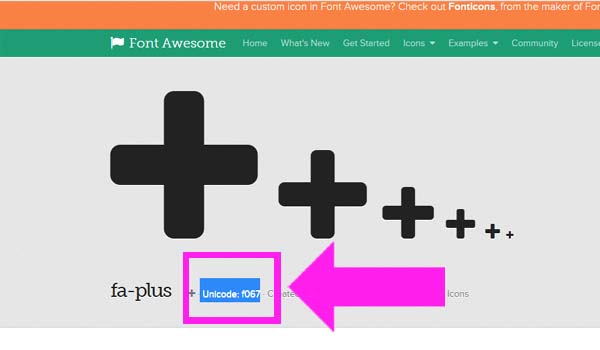
選択したら下記のコードをコピーします。
「Unicode:」の後の部分です。

style.cssにコードを記述
スタイルシートにコードを記述しますので【外観】→【テーマの編集】からstyle.cssを選択します。
style.cssの一番下に下記コードをコピペします。
|
1 2 3 4 5 6 7 8 9 |
aside h4:before { content: "\f067"; font-family: FontAwesome; font-size: 20px; color: #00b7e4; position:relative; top:1px; margin-right:5px; } |
先ほど選択したf067のアイコンが表示されました。
color: #00b7e4;を変更することで色の指定が出来ます。
おわりに
アイコンは非常にたくさんの種類がありますのでオリジナリティのあるサイトデザインにできると思います。

